
文章插图
设计师想要设计流畅的搜索体验是无法避开梳理搜索流程的,考虑完整的搜索链路和用户关键体验路径,并且设计出对应的所有细节,将搜索功能的价值发挥到最大化 。
对于搜索系统来说,整个流程可以分为三步,分别是:
三、搜索的 B 端应用场景
B 端业务中搜索使用的场景有两类:一类是全局搜索,一类是页面局部搜索(常见的有列表搜索、表单搜索) 。
1. 全局搜索对于B端系统中模块分类较多,所涉及到的内容比较全面的,一般会选择全局搜索,全局搜索是通过关键词匹配全局范围内的信息来搜索的 。
- 优势:无学习门槛,用户无需考虑内容对应的分类只需输入关键词;
- 劣势:精准度不够高;搜索出来内容泛;需用户二次查找目标内容 。
tips:搜索功能在页面中的重要程度及搜索范围,决定了搜索的位置和样式 。
目前大部分网站在布局搜索框位置时,大致遵循以下几个规则:页面居中、页面顶部居中、页面顶部右边、页面顶部左边 。
知乎的搜索入口位于顶部导航栏的显著位置,引导用户进行搜索,并且搜索框内的占位文字根据算法会间隔一段时间改变,引导用户发现新的内容,促进用户在知乎上的使用时长 。

文章插图
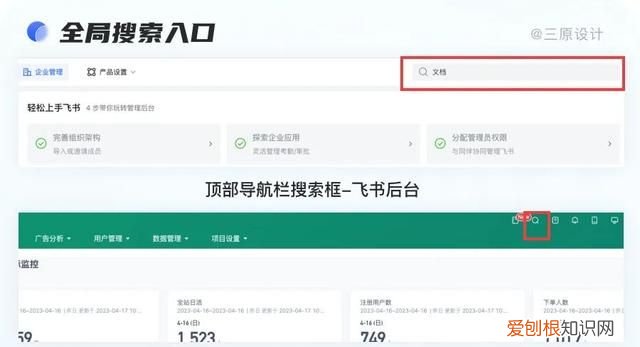
2. B 端全局搜索入口的样式2.1顶部导航栏搜索框
最常见的搜索方式之一,将搜索以输入框的形式居于页面顶部(状态栏或标题栏下方),在视觉上非常醒目,用户进入应用即能快速找到,很符合用户的视觉浏览动线,也是 C 端产品提高转化率的流量入口 。
2.2 “放大镜”图标入口
形态相对比较简单,通常以“放大镜”样式的 icon 出现在界面右上角,视觉上不会过于突出,常用于搜索行为不是特别频繁的场景,需点击后才会跳转至搜索框页面 。
Icon 搜索入口相较于上述提到的类型在视觉引导方面略逊一筹,相对弱化了搜索功能,但节省了更多的导航栏空间,呈现位置比较灵活,可单独呈现、也可与其多个其他功能 icon 并列组合展示 。

文章插图
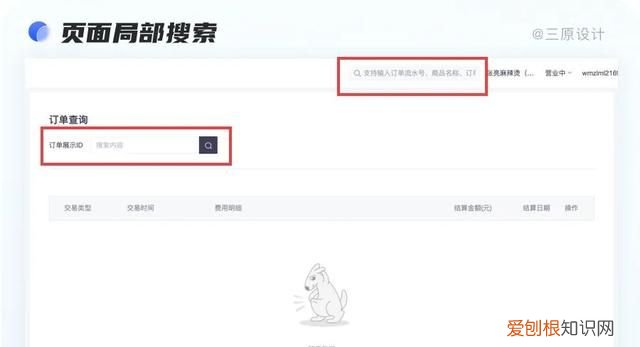
3. 页面局部搜索指的是在页面中的某个模块加入搜索的功能 。常见在数据列表页面加入搜索的功能,搜索的目标只在该模块该内容中进行搜索,搜索的信息具有局限性,当然也是更加准确地搜索用户想要的目标信息 。下图是一个美团商家后台的列表页面,此页面加入了搜索的功能 。

文章插图
另外,B端常见在表单页面加入搜索的功能,搜索的目标只在表单选择内中进行搜索,搜索的信息同样具有局限性,可以通过控制某个字段或者某几个字段的信息来展开搜索 。
4. 同一页面多个搜索入口B端业务中复杂的场景中存在同一个页面中有多个搜索入口,设计前需梳理清楚每一个搜索入口的交互逻辑,不同搜索入口覆盖的搜索范围、搜索过程、搜索结果是否一致,在占位文本上也需体现出该搜索入口的搜索内容 。
四、搜索的类别
1. 根据搜索结果分类1.1 模糊搜索
模糊搜索是用户搜索意图不明确时,将用户的查询与待检索的内容进行模糊匹配 。
模糊搜索无法精确理解用户的查询意图,搜索结果可能有大批量用户不想要的信息,使用模糊搜索时一定要结合实际场景,慎重使用 。
推荐阅读
- 乐视电视怎么下载优酷,电视上如何安装优酷TV操作方法
- 球球大作战该怎么才可以改定位
- 该咋进行查看苹果手机激活时间
- 盐是怎么来的,海水里的盐是怎么来的
- nef格式的照片该咋打开,nef格式的照片怎么打开
- cdr要咋的才可以调透明度,cdr怎么把绿色的竹子变透明
- 美图秀秀上可以如何进行抠图,如何使用美图秀秀抠图图片中一部分
- 寻龙术语集锦
- 要咋进行查看手机型号,荣耀如何查看手机型号配置


