编辑导语:设计师在面对不同的界面设计时,会有一定的差异性,虽然是一个页面,但是移动端和桌面端也有很大的区别,比如控件和试图都会不一样;本文作者分享了关于桌面端和移动端的设计差异性,我们一起来了解一下 。

文章插图
最近在做跨平台产品,设计桌面端时一直有个疑惑:桌面端是不是把移动端的设计直接平移过来就行,还是说会有差异性?这些差异性背后的原因又是什么?
于是做了一些简单的研究,下面与大家分享下桌面端和移动端的设计异同点(都指客户端,之所以强调这点是因为桌面客户端和web端又会有一些差异 。)
一、整体的一致性
首先,跨平台产品的设计整体是期望趋于一致的,这样不仅可以降低用户的认知成本,也可以降低设计成本,甚至可以降低开发成本(更加统一的接口) 。

文章插图
从布局上而言,桌面端的界面可以理解为是移动端的多个界面拼接在一起(上图) 。从功能上而言,桌面端的功能也和移动端的整体一致,只是在视图层面和控件层面会有所差异;比如下图所示案例,Mac端“新建提醒”和iOS端整体是一致的,只是使用的控件和视图不太一样 。

文章插图
但局部而言,桌面端和移动端仍然有着很多差异性 。在设计桌面端时,尊重这些差异性是十分有必要的 。
下面的篇幅便来介绍下这些差异性,大家也可以思考下,这些差异性背后的深层原因是什么?
二、信息架构差异
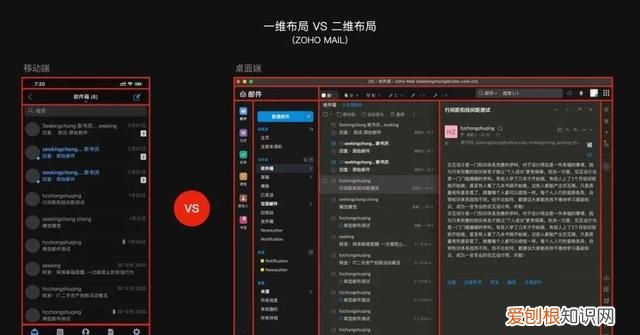
1. 一维布局 vs 二维布局

文章插图
界面布局层面而言,移动端的布局一般是一维的,只有纵向布局,加之以屏幕空间有限,所以整体布局都会比较简单,能够容纳的信息比较有限 。
桌面端的布局一般是二维的,不仅有纵向维度,还有横向维度,大部分以横向维度为主 。加之以屏幕空间较大,其能够容纳的信息就多出很多;比如桌面端经典的“多栏布局”,可以直接把移动端3个层级的界面全部融合在一个界面中(下图) 。

文章插图
桌面端的二维布局,一方面降低了信息架构的深度,另一方面也会让单个界面的信息量大大增加 。在布局设计时需要投入更多的精力对界面元素进行归类、分层、排序 。
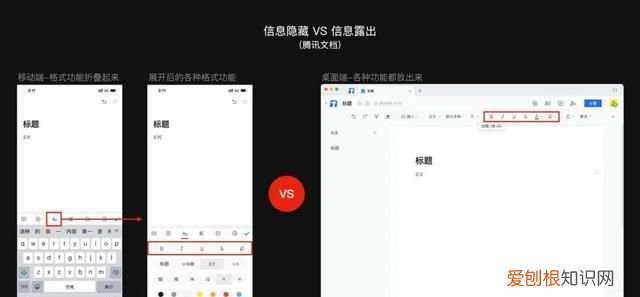
2. 信息隐藏 vs 信息露出

文章插图
桌面端尺寸更大,这带来的好处是可以平铺出来更多的信息 。不用像移动端那样,只能放出来最核心的信息,其他信息必须采用折叠、删除的方式做隐藏 。
比如上图所示的腾讯文档案例,移动端的文档编辑器,设计师必须把各种功能进行归类,然后放到各个入口中,点击入口后才能看到具体的功能 。而在桌面端完全可以把这些功能平铺露出,其信息结构是不同的 。
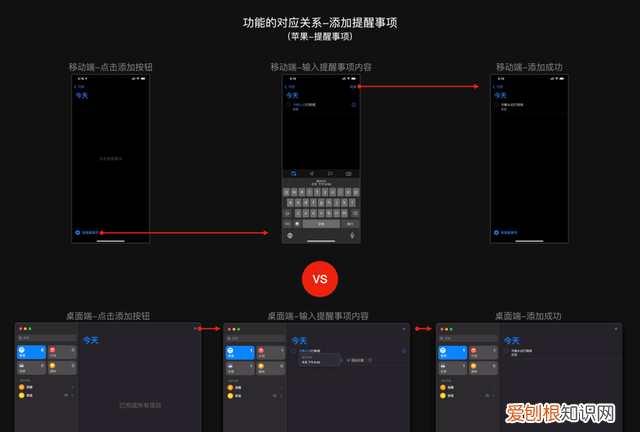
3. 跳转操作 vs 就地操作

文章插图

文章插图
对于具有一定流程的功能,移动端往往需要跳转界面才能完成操作,而桌面端可以就地完成操作 。
比如上图1所示的移动邮件功能,把一封QQ邮箱中的邮件移动到iCloud邮箱中,需要跳转2个界面才能完成 。而桌面端只需要在下拉列表里就能直接完成,无需跳转界面 。
推荐阅读
- 直系亲属都有谁 直系亲属包括哪些
- 口取纸贴法步骤图片 word打印口取纸
- 如何设置手机的铃声,如何给华为手机设置手机铃声短视频
- 无人机表演公司排名,消防无人机生产最大的企业
- 快递包裹的重量和体积限制 - 中国邮政小包的要求有
- 懒人拌饭的做法,懒人的炒饭方法有哪些呢
- 航拍器品牌 安徽航特品牌
- 岱宗夫如何齐鲁青未了 岱宗夫如何
- 木兰诗有多少字,木兰诗原文多少字


