再比如上图2所示的设置界面,在移动端更改选项、重新命名等操作往往需要跳至新界面,而桌面端中大部分都可以当前页直接操作 。
桌面端的这种“就地操作”逻辑(或者叫情境式操作),几乎可以覆盖大部分的中小型功能,是和移动端差异性较大的一种设计思路 。
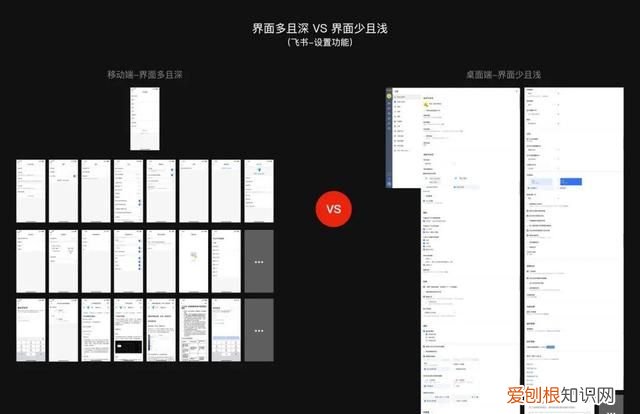
4. 界面多又深 vs 界面少又浅

文章插图
上面介绍的3个桌面端信息架构特点:二维布局、信息露出、就地操作,其实刚好决定了桌面端的整体界面结构特点-界面少且浅 。一般只有几个主界面,层级方面只有1-2级,剩下的层级由弹窗、浮层、下拉菜单、右击菜单、点击菜单、tooltip等形式承载 。
反观移动端,大部分的模块分类、功能流程,大多需要借助新界面来承载,所以导致界面很多,层级也很深 。
比如上图的例子,是“飞书”的设置功能 。可以看到在移动端,设置功能的界面很多,层级也很深,而在桌面端只要1个界面,再搭配一些弹窗,就基本解决问题了 。
三、样式差异
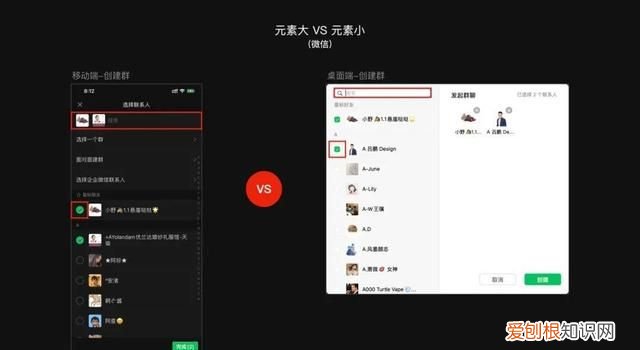
5. 元素大 vs 元素小

文章插图

文章插图
移动端由于使用手指交互,所以每个可交互元素的尺寸都需要大于7mm(iOS HIG规定,Android平台也类似),这也就导致移动端的元素整体偏大一些 。
而桌面端采用鼠标交互,鼠标指针的尺寸比手指小很多,也灵活很多,所以桌面端的元素可以做得比较小(是可以,不是必须) 。
【桌面端和移动端的设计差异性是什么】以上图Notion为例,同样的列表在移动端的高度明显比桌面端要高出不少;再比如上图的微信案例,同样的“创建群”界面,移动端的搜索框明显比桌面端要高很多,复选框也会大一些 。
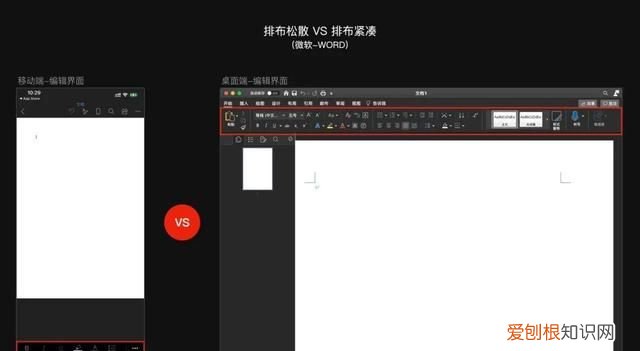
6. 排布松散 vs 排布紧凑

文章插图
由于移动端元素尺寸相对较大,以及手指灵活度没有鼠标高,容易误操作;所以移动端的元素排布一般相对比较松散一些,且不会出现大量元素密集排布的情况;而桌面端的排布可以做的比较紧凑一些,也有能力承载大量密集的元素 。
比如上图所示的Word案例中,移动端的工具栏,按钮数量少,排布松散;但桌面端的工具栏,按钮很多,排布紧紧凑凑 。
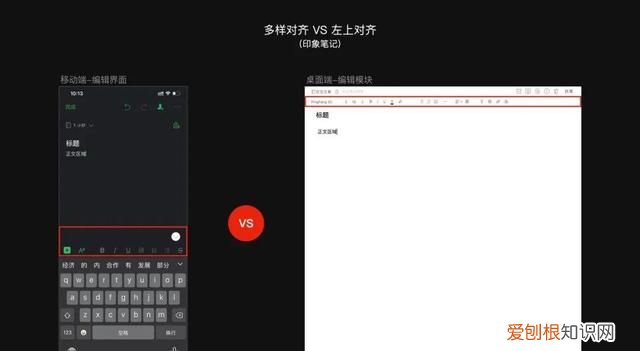
7. 多样对齐 vs 左上对齐

文章插图
移动端屏幕比较小,用户视线可以覆盖整个屏幕;所以元素的对齐方式相对比较均衡,左对齐、右对齐、上对齐、下对齐、居中对齐都有,倾向性不大 。比如上图中的印象笔记移动端界面 。
桌面端窗口尺寸相对较大,用户视线无法覆盖整个窗口,需要移动视线才能看清全貌 。用户视线一般从左上进入,所以元素的对齐方式优选“左对齐”和“上对齐” 。尤其是“上对齐”的倾向性很强,很少有产品把比较重要的信息“下对齐”排布,因为这样很容易被用户忽略 。
四、交互方式差异
8. 手指简单交互 vs 鼠标复杂交互

文章插图
移动端采用手指交互,交互方式相对比较简单,以点击(tap)为主,各类手势为辅 。
桌面端采用鼠标交互,交互方式相对复杂,单击、双击、右击、hover、拖拽、划选、滚轮滚动都是用户经常使用的交互方式;另外,鼠标指针还会有很多状态(如上图),这些状态的变化可以实现非常丰富的交互模式 。
推荐阅读
- 直系亲属都有谁 直系亲属包括哪些
- 口取纸贴法步骤图片 word打印口取纸
- 如何设置手机的铃声,如何给华为手机设置手机铃声短视频
- 无人机表演公司排名,消防无人机生产最大的企业
- 快递包裹的重量和体积限制 - 中国邮政小包的要求有
- 懒人拌饭的做法,懒人的炒饭方法有哪些呢
- 航拍器品牌 安徽航特品牌
- 岱宗夫如何齐鲁青未了 岱宗夫如何
- 木兰诗有多少字,木兰诗原文多少字


