微信小程序如何添加外部字体
字体使用是网页设计中不可或缺的一部分 。经常地,我们希望在网页中使用某一特定字体,但是该字体并非主流操作系统的内置字体,这样用户在浏览页面的时候就有可能看不到真实的设计 。美工设计师最常做的办法是把想要的文字做成图片,这样做有几个明显缺陷:1.不可能大范围的使用该字体;2.图片内容相对使用文字不易修改;3.不利于网站SEO(主流搜索引擎不会将图片alt内容作为判断网页内容相关性的有效因素) 。网络上有一些使用sIFR技术、或javascript/flashhack的方法,但实现起来或繁琐,或有缺陷 。下面要讲的是如何只通过CSS的@font-face属性来实现在网页中嵌入任意字体 。
打开网站首先选择网站上选择base64编码on状态,选择格式字体文件(ttf,eot,woff,svg,woff2)
上传字体
点击转换后下载文件
解压文件打开CSS文件 。复制代码添加到微信小程序index.wxss里
WXSS里更改字体的位置添加font-family:'你字体名称';
微信小程序怎么注册1、首先打开微信,点击“发现”-“小程序”-“短视频”,进入短视频拍摄页面 。
2、其次点击右上角的“音乐”图标,选择自己喜欢的音乐,在音乐列表中选择一首歌曲,点击“使用”即可将音乐添加到视频中,如果需要添加文字,点击右上角的“字幕”图标,在页面上添加文字内容,并选择字体、大小、颜色等设置 。
3、最后点击“完成”,将音乐和文字添加到视频中,点击“发布”按钮,选择要发布到的平台,即可在微信小程序上出现音乐字幕 。
微信小程序怎么设置字体淘宝的编辑框是支持微软雅黑字体的,您看下代码是不是写错了,建议用英文 font-family:microsoft yahei 这种代码
微信小程序如何设置字体需要把字体文件进行base64编码再进行引用;
小程序是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或者搜一下即可打开应用 。也体现了“用完即走”的理念,用户不用关心是否安装太多应用的问题 。应用将无处不在,随时可用,但又无需安装卸载 。对于开发者而言,小程序开发门槛相对较低,难度不及APP,能够满足简单的基础应用,适合生活服务类线下商铺以及非刚需低频应用的转换 。小程序能够实现消息通知、线下扫码、公众号关联等七大功能 。其中,通过公众号关联,用户可以实现公众号与小程序之间相互跳转 。由于小程序不存在入口 。
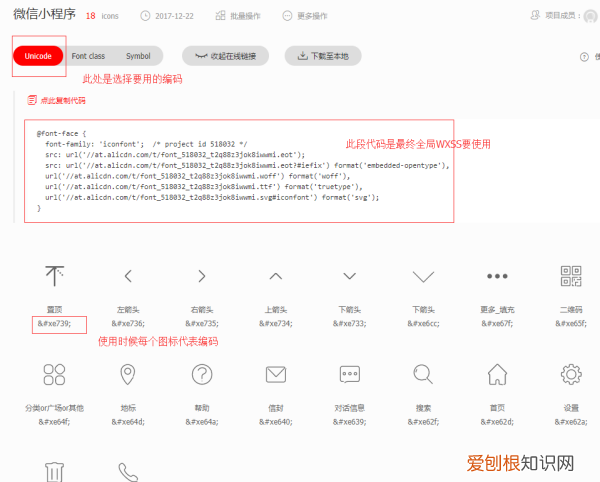
微信小程序引用外部字体如何引入外部字体库iconfont的图标,具体如下
直接使用阿里巴巴的网络路径
选择iconfont图标
官网:阿里巴巴矢量字体库
步骤:阿里巴巴字体库使用方法

文章插图
全局引入app.wxss
?
12345678910111213141516171819202122232425262728293031323334
@font-face { font-family: 'iconfont'; /* project id 518032 */ src: url('//at.alicdn.com/t/font_518032_t2q88z3jok8iwwmi.eot'); src: url('//at.alicdn.com/t/font_518032_t2q88z3jok8iwwmi.eot?#iefix') format('embedded-opentype'), url('//at.alicdn.com/t/font_518032_t2q88z3jok8iwwmi.woff') format('woff'), url('//at.alicdn.com/t/font_518032_t2q88z3jok8iwwmi.ttf') format('truetype'), url('//at.alicdn.com/t/font_518032_t2q88z3jok8iwwmi.svg#iconfont') format('svg');}.iconfont { font-family:"iconfont" !important; font-size:60rpx; font-style:normal; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale;}/*本项目使用的18个图标 */.icon-zhiding:before{content: '\e739';}.icon-zuojiantou:before{content: '\e736';}.icon-youjiantou:before{content: '\e735';}.icon-shangjiantou:before{content: '\e734';}.icon-xiajiantou1:before{content: '\e733';}.icon-xiajiantou:before{content: '\e6cc';}.icon-gengduotianchong:before{content: '\e67f';}.icon-erweima:before{content: '\e65f';}.icon-fenleiorguangchangorqita:before{content: '\e64f';}.icon-dibiao:before{content: '\e64d';}.icon-bangzhu:before{content: '\e64a';}.icon-xinfeng:before{content: '\e640';}.icon-duihuaxinxi:before{content: '\e639';}.icon-sousuo:before{content: '\e62f';}.icon-shouye:before{content: '\e62d';}.icon-shezhi:before{content: '\e62a';}.icon-shanchu:before{content: '\e629';}.icon-dianhua:before{content: '\e61b';}
推荐阅读
- 为什么太后不杀袁春望 袁春望扮演者
- 什么是云端,云端软件平台是什么
- 那个豪车品牌便宜_豪车品牌最多的国家
- 太极拳42式口令音频 42式太极拳
- WPS方框打勾另一个会变成园形 wps方框打勾
- m1max性能怎么样_m1max性能跑分实测
- iQOO Z5x将于10月20日正式发布_iQOO Z5x最新消息
- 北京到山西机票 北京到太原
- 怎样能让衣服缩水变小点 衣服缩水了怎么放大


