使用图标
?
123456789101112131415161718192021222324

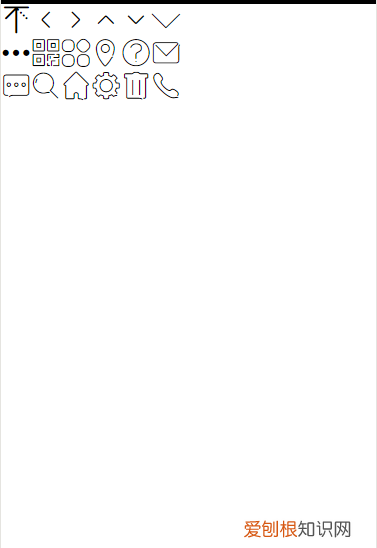
文章插图
注意:此处实现采用的是无APPID的开发模式,实际应用应该在微信小程序管理平台的开发设置中配置合法域名 。
下载到本地
步骤
字体文件转化成base64格式
解压压缩包 —- 找到ttf格式文件 —- 上传到平台转化为base64格式 —- 下载压缩包 —- 将css文件名改为wxss —- 放入项目文件夹 —- 用@import全局引入 —- 使用
使用—-引入及全局定义
?
123456789101112131415161718192021222324
@import "src/css/icon.wxss";.iconfont { font-family: "iconfont"; font-size:60rpx;}/*本项目使用的18个图标 */.icon-zhiding:before{content: '\e739';}.icon-zuojiantou:before{content: '\e736';}.icon-youjiantou:before{content: '\e735';}.icon-shangjiantou:before{content: '\e734';}.icon-xiajiantou1:before{content: '\e733';}.icon-xiajiantou:before{content: '\e6cc';}.icon-gengduotianchong:before{content: '\e67f';}.icon-erweima:before{content: '\e65f';}.icon-fenleiorguangchangorqita:before{content: '\e64f';}.icon-dibiao:before{content: '\e64d';}.icon-bangzhu:before{content: '\e64a';}.icon-xinfeng:before{content: '\e640';}.icon-duihuaxinxi:before{content: '\e639';}.icon-sousuo:before{content: '\e62f';}.icon-shouye:before{content: '\e62d';}.icon-shezhi:before{content: '\e62a';}.icon-shanchu:before{content: '\e629';}.icon-dianhua:before{content: '\e61b';}
开发使用
?
123456789101112131415161718192021222324

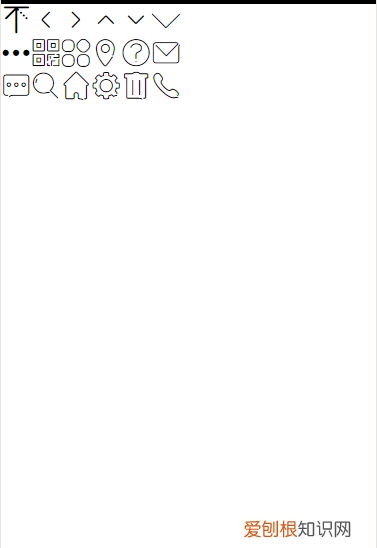
文章插图
【微信小程序怎么注册,微信小程序如何添加外部字体】以上就是关于微信小程序怎么注册,微信小程序如何添加外部字体的全部内容,以及微信小程序如何添加外部字体的相关内容,希望能够帮到您 。
推荐阅读
- 为什么太后不杀袁春望 袁春望扮演者
- 什么是云端,云端软件平台是什么
- 那个豪车品牌便宜_豪车品牌最多的国家
- 太极拳42式口令音频 42式太极拳
- WPS方框打勾另一个会变成园形 wps方框打勾
- m1max性能怎么样_m1max性能跑分实测
- iQOO Z5x将于10月20日正式发布_iQOO Z5x最新消息
- 北京到山西机票 北京到太原
- 怎样能让衣服缩水变小点 衣服缩水了怎么放大


