HTML文档怎样创建一个列表
HTML是超文本标记语言,是一种用于创建网页的标记语言 。HTML怎样创建不同的列表呢?
有序列表使用一对“ol”标签,以及一对“p”来表示列表 。“ol”标签定义一个有序列表,“p”标签定义列表项 。
如果不对列表说明的情况下,默认数字列表
可以使用“start”属性对列表进行定义
“start”属性可以定义不同的列表形式
无序列表 。无序列表使用“ul”标签和“p”标签来定义 。“ul”标签定义一个无序列表,“p”标签定义一个列表项 。
通过“style”属性对列表的形式进行不同变化
总结【汇编语言dw用法,HTML文档怎样创建一个列表】有序列表使用一对“ol”标签,以及一对“p”来表示列表 。“ol”标签定义一个有序列表,“p”标签定义列表项 。
start”属性可以定义不同的列表形式
无序列表 。无序列表使用“ul”标签和“p”标签来定义 。“ul”标签定义一个无序列表,“p”标签定义一个列表项 。
汇编语言dw用法第一步 新建HTML文档
第二步 在菜单栏中选择【插入】——【表格】
第三步 插入的表格可以设置相对应的列和行,已经边框、内边距
第四步 成功插入表格后,在html代码中就会自动生成代码 。其中注意到两个参数,cellspacing控制边框像素,cellpadding控制内容到边框的距离
第五步 要在表格里面输入内容可以直接从设计视图中输入 。现在不建议在表格中插入图片,表格中加图片的定位没有DIV灵活
html设置列表之间间距你说的这两个方法都是可以的,第一种比较好,第二种也是可以的
如:$('button').click(function{
window.location.href='http://www.baifabohui.com/zhbk/xxxxxx.html';
})
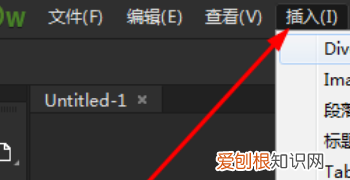
dw中怎么添加项目列表1、首先,我们启动软件,并新建一个HTML 。建议没有HTML静态网页基础的同学切换到实时视图 。接下来我们点击上方的插入菜单按钮 。

文章插图
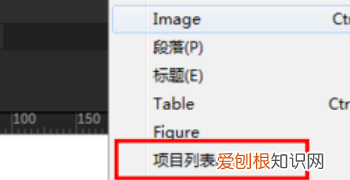
2、接下来我们点击二级菜单项目列表 。

文章插图
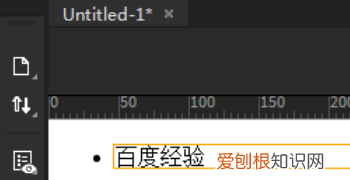
3、然后我们需要在页面中输入内容 。

文章插图
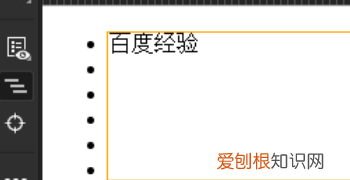
4、写完一句可以回车,符合会跟着下来 。

文章插图
现需要在HTML中插入一个2行2列的表格要表格整体宽度500像素写出html文档的
row 1, cell 1
row 1, cell 2
row 2, cell 1
row 2, cell 2
html怎么在字体前面弄一个小圆圈html字体前加小圆圈方法很多无序列表和伪类都可以实现,这里介绍最简单用标签实现 。
CSS中LI圆点样式属性介绍:
li {list-style-type:符号名称}
disc : 实心圆
circle : 空心圆
案例:
<style>
li {list-style-type:circle}
</style>
<ul>
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ul>
以上就是关于汇编语言dw用法,HTML文档怎样创建一个列表的全部内容,以及HTML文档怎样创建一个列表的相关内容,希望能够帮到您 。
推荐阅读
- 74只珍稀鹦鹉被塞进塑料瓶
- apex隔热板怎么用,apex训练场有隔热板吗
- win11相比win10更流畅吗的详细介绍,win10必做的优化?
- win11改win10系统教程的详细介绍,win10入门全教程?
- win7系统硬盘分区格式怎么查看的步骤教程,win10硬盘格式?
- win10系统硬盘分区无法格式化也不能删除怎么解决,win10恢复分区怎么删除?
- 文言文古诗词翻译
- 史上最详细优化win10系统的操作方法,win10极致优化?
- win10玩gta5提示unrecoverable fault – please restart the ga,restart中文?


