HTML和图像:导出图片的同时附带一份HTML代码;
HTML有啥用呢?某宝或者其他网站编辑详情页时,如果没有附带HTML代码,图片之间的排列方式是非常局限的,肯定无法满足你切片的那种格式,通过复制代码进去,那就可以完美解决这个问题啦~
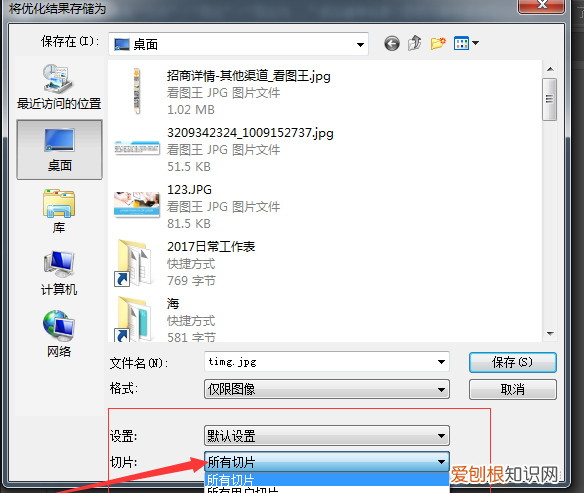
还有个设置的地方需要注意,如下图

文章插图
选择“所有切片”,顾名思义导出全部的切片咯,选择选中的切片,那导出的只有你选中的那个切片,如上面所提到的黄色区域,这里根据自己需要选择即可 。导出后,会在选择的路径上出现一个image文件夹和一份txt代码,别说找不到了 。
希望能帮到题主
如何使用ps的切片工具1、找一张淘宝详情页或一张大图片,将图片置入画布中

文章插图
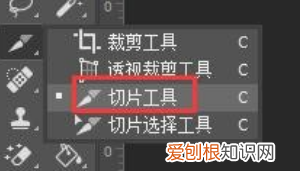
2、选择工具栏中的“切片”工具

文章插图
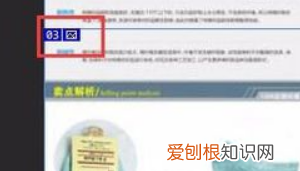
3、最上方开始画出区域,在这里将图片裁切为4部分,可以看到上方显示的裁切数字

文章插图
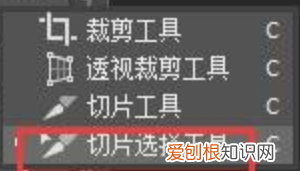
4、将图片裁切好后,如果需要修改,选择工具栏中的“切片选择工具”,在需要更改的切片中,可以移动更改尺寸,移至切片周边出现箭头符号时就可以更改尺寸 。

文章插图
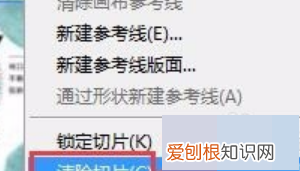
5、如果想要去除切片,需要使用“切片选择工具”将需要去除的部分选中,然后del删除 。如果需要全部撤销时,选择“视图”工具,然后在最下方选择“清除切片”,全部切片即可全部撤销 。

文章插图
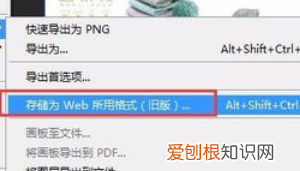
6、导出:选择“文件-导出-存储为web所用格式”

文章插图
7、将全部切片选中,选择需要导出的格式及图片属性,然后选择“存储”

文章插图
【如何用切片工具,ps切片工具怎么用】8、在保存位置时,还可以选择保存的格式,还可以选择全部导出或只导出选中的切片,选择完成后,确定保存

文章插图
9、然后在保存位置,就可以看到保存的内容了 。已经切成好几片了 。

文章插图
以上就是关于如何用切片工具,ps切片工具怎么用的全部内容,以及如何用切片工具的相关内容,希望能够帮到您 。
推荐阅读
- 电脑平板模式怎么用手触屏,电脑平板模式该如何进行使用
- 微博怎么设置特别关注,在微博上要咋设置特别关注
- 如何用苹果手机解压,怎么在苹果手机里解压压缩包文件呢
- 拼多多如何删除好友,可以怎样删除拼多多好友
- PPT应该怎么才可以插入Excel
- ps如何把一张模糊变清晰,ps怎么把模糊的文字变清晰
- PS矩形应该怎么才能变圆角,ps矩形怎么变形其中两个角为圆角
- ai怎么做剪切蒙版,怎么建立剪切蒙版ai
- 七彩米饭用什么植物染色


