现在越来越多的移动设备出现,为了让网站更好的适应移动设备,需要针对移动设备匹配专用域名,例如m.u22e.com这样的域名,下面代码在wordpress源码实现如下

文章插图
自适应移动设备代码
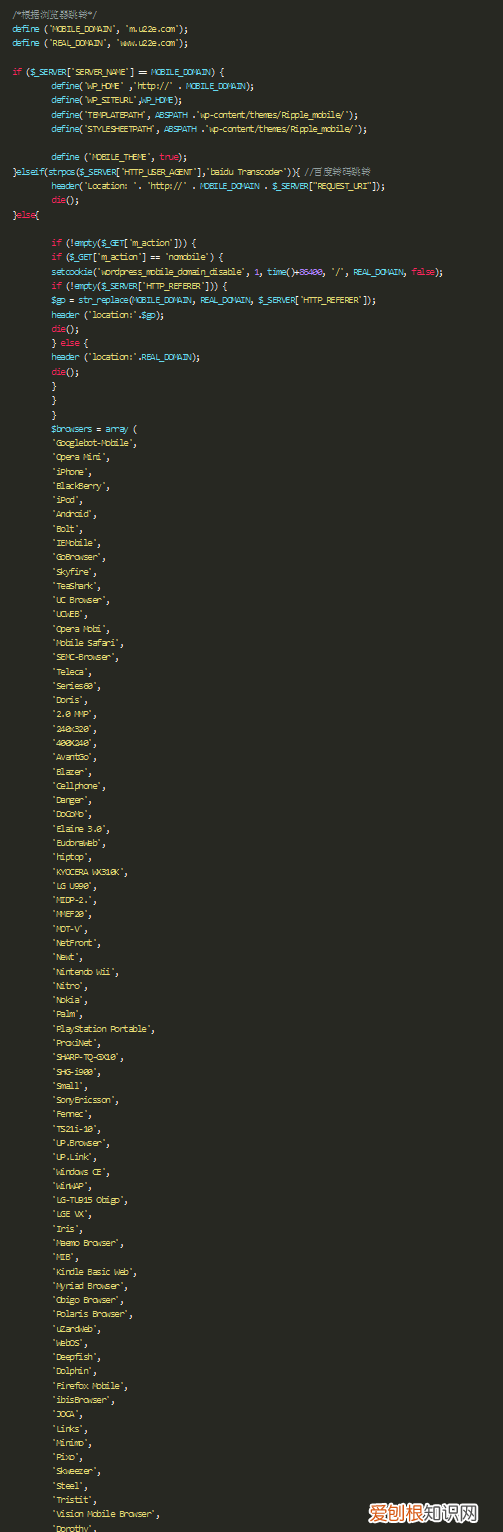
/*根据浏览器跳转*/
define ('MOBILE_DOMAIN', 'm.u22e.com');
define ('REAL_DOMAIN', '***');
if ($_SERVER['SERVER_NAME'] == MOBILE_DOMAIN) {
define('WP_HOME' ,'http://' . MOBILE_DOMAIN);
define('WP_SITEURL',WP_HOME);
define('TEMPLATEPATH', ABSPATH .'wp-content/themes/Ripple_mobile/');
define('STYLESHEETPATH', ABSPATH .'wp-content/themes/Ripple_mobile/');
define ('MOBILE_THEME', true);
}elseif(strpos($_SERVER['HTTP_USER_AGENT'],'baidu Transcoder')){ //百度转码跳转
header('Location: '. 'http://' . MOBILE_DOMAIN . $_SERVER["REQUEST_URI"]);
die();
}else{
if (!empty($_GET['m_action'])) {
if ($_GET['m_action'] == 'nomobile') {
setCOOKIE('wordpress_mobile_domain_disable', 1, time()+86400, '/', REAL_DOMAIN, false);
if (!empty($_SERVER['HTTP_REFERER'])) {
$go = str_replace(MOBILE_DOMAIN, REAL_DOMAIN, $_SERVER['HTTP_REFERER']);
header ('location:'.$go);
die();
} else {
header ('location:'.REAL_DOMAIN);
die();
}
}
}
$browsers = array (
'Googlebot-Mobile',
'Opera Mini',
'iPhone',
'BlackBerry',
'iPod',
'Android',
'Bolt',
'IEMobile',
'GoBrowser',
'Skyfire',
'TeaShark',
'UC Browser',
'UCWEB',
'Opera Mobi',
'Mobile Safari',
'SEMC-Browser',
'Teleca',
'Series60',
'Doris',
'2.0 MMP',
'240x320',
'400X240',
'AvantGo',
'Blazer',
'Cellphone',
'Danger',
'DoCoMo',
'Elaine 3.0',
'EudoraWeb',
'hiptop',
'KYOCERA WX310K',
'LG U990',
'MIDP-2.',
'MMEF20',
'MOT-V',
'NetFront',
'Newt',
'Nintendo Wii',
'Nitro',
'Nokia',
'Palm',
'PlayStation Portable',
'ProxiNet',
'SHARP-TQ-GX10',
'SHG-i900',
'Small',
'SonyEricsson',
'Fennec',
'TS21i-10',
'UP.Browser',
'UP.Link',
'Windows CE',
'WinWAP',
'LG-TU915 Obigo',
'LGE VX',
'Iris',
'Maemo Browser',
'MIB',
'Kindle Basic Web',
'Myriad Browser',
'Obigo Browser',
'Polaris Browser',
'uZardWeb',
'WebOS',
'Deepfish',
'Dolphin',
'Firefox Mobile',
'ibisBrowser',
'JOCA',
'Links',
'Minimo',
'Pixo',
'Skweezer',
'Steel',
'Tristit',
'Vision Mobile Browser',
'Dorothy',
'Ovi Browser'
);
foreach($browsers as $browser) {
if (preg_match("/".$browser."/i", $_SERVER['HTTP_USER_AGENT'])) {
if (!isset($_COOKIE['wordpress_mobile_domain_disable'])) {
header ('location:http://' . MOBILE_DOMAIN . $_SERVER['REQUEST_URI']);
die();
}
}
}
}
【网站如何根据浏览器跳转实现自适应移动设备】上面代码有什么问题,欢迎指正,共同学习!
推荐阅读
- 夏威夷果奶香味和奶油味是一样的味道吗
- 腊八蒜腌制多久才能吃
- 30周年结婚纪念日是什么婚
- 路亚和海杆有什么区别呢
- 属兔2020年运势及运程 属兔2020年运势如何
- 怎么画口红好看 兔唇怎么画口红好看
- 甘肃西和县属于哪个市
- 打金花技巧是什么
- 硬卧和软卧 硬卧和软卧区别


