console.log()的作用
console.log()的作用是什么呢,一起来学习一下吧;
主要是方便调式javascript用的,可以看到在页面中输出的内容,与alert相比,它能看到结构化的东西,而alert淡出一个对象就是[obujct object],但comsole能看到对象的内容,console不会打断页面的操作;
console输出内容后页面还能正常操作,而用alert弹出来的内容,那么页面就死了,console里面的内容非常丰富,可以在控制台输入console,然后就能看见网页的各种提示;
今天的文章就到这里,感谢大家的阅读 。
计算机console.log是什么意思【console.log的作用】是一个日志文件,控制台日志 。
jquery中$是什么意思在控制器总输出日志,这是常用的jquery调试方式,我用的是火狐浏览器

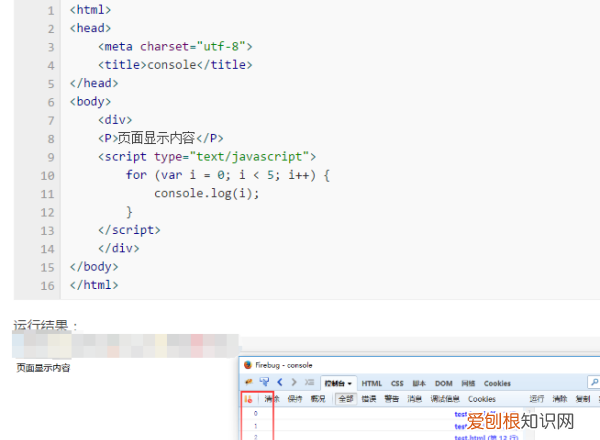
文章插图
和它功能类似的有:
console.log 用于输出普通信息
console.info 用于输出提示性信息
console.error用于输出错误信息
console.warn用于输出警示信息
console.debug用于输出调试信息
debugger和console1、调试输出从您的日志中生成可以搜索时间戳下载等的文本文件 。
2、Debugout的log接受任何类型的对象包括函数 。
3、 Debugout不是一个猴子补丁而是一个单独的记录类你使用而不是控制台 。
4、是需要前端代码把这个写进去,才能实现自动获取的哦 。
5、有没有知道有什么方法是不需要修改前端的代码我就直接获取浏览器的console log 。
6、因为我无法推动前端开发把这个加进去但是我需要自动化获取他们的消息交互 。
console.info log区别在控制台输出一条消息 。如果有多个参数,输出时会用空格隔开这些参数 。第一个参数可以是一个包含格式化占位符输出的字符串,例如: console.log("The %s jumped over %d tall buildings", animal, count);
console界面是干啥的console界面是一个记录应用程序运行时输出信息的工具,通常用于调试和诊断应用程序运行时出现的错误和问题 。在console界面中,您可以查看应用程序的日志信息、警告和错误消息,以及应用程序运行时的其他输出信息 。
在Web开发中,console界面是一个非常有用的工具,它可以帮助开发人员快速检查和调试JavaScript代码 。在console界面中,开发人员可以使用console对象的方法来输出调试信息、检查变量的值、计算表达式等等 。例如,使用console.log()方法可以输出调试信息到console界面,使用console.error()方法可以输出错误信息到console界面 。
除了JavaScript调试之外,console界面还可以用于调试其他类型的应用程序,例如iOS或Android应用程序 。在这些应用程序中,开发人员可以使用console对象的方法来输出调试信息、跟踪应用程序的执行流程、检查变量的值等等 。
总之,console界面是一个非常有用的工具,可以帮助开发人员快速诊断和解决应用程序运行时出现的问题 。
以上就是关于console.log的作用的全部内容,以及console.log()的作用的相关内容,希望能够帮到您 。
推荐阅读
- 货拉拉可以货到付款吗
- yy怎么创建频道,yy怎么创建自己的频道电脑
- 春节加班费怎么算
- 微信悬浮窗怎么打开
- 跨店满减什么意思
- 快递公司怎么加盟代理
- 微信号怎么改好听好记
- 行程卡查不到行程数据怎么回事
- 南京苏宁地产楼盘 苏宁滨江壹号


