
文章插图

文章插图
hello,大家好,我是利兄 。
上周不是给大家分享了一个PPT交互动画嘛 。

文章插图

文章插图
其实做法不难,我们来说一下 。
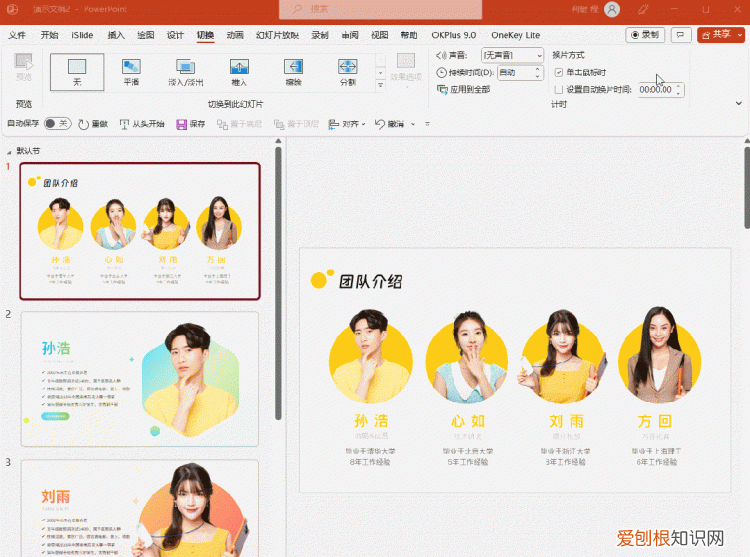
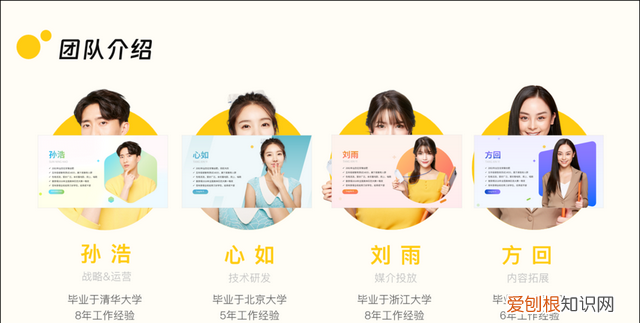
首先,我们准备好五张幻灯片,一张是团队合集,还有四张单人物介绍 。

文章插图
要想实现点击跳转的动画效果,必须要用缩放定位的动画效果,这里用的是节缩放定位 。
首先
必须要得给每个人物介绍建立一个单独的节 。这个选择右侧预览区,右键,新增节就可以了 。

文章插图
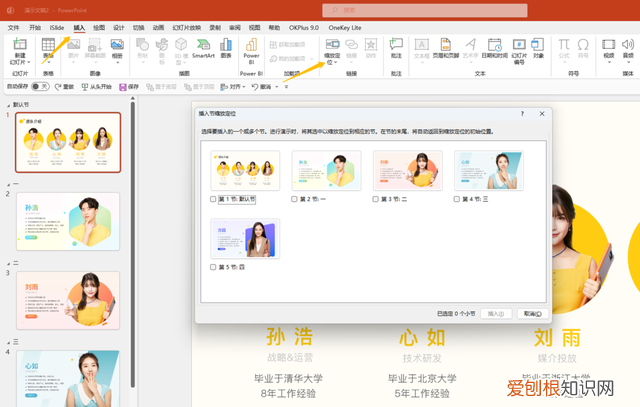
第二步,在团队页面,我们点击插入缩放定位-节缩放定位 。
就会出现这样一个窗口 。

文章插图
然后,我们把后面这四个人物的节都插入进去 。

文章插图
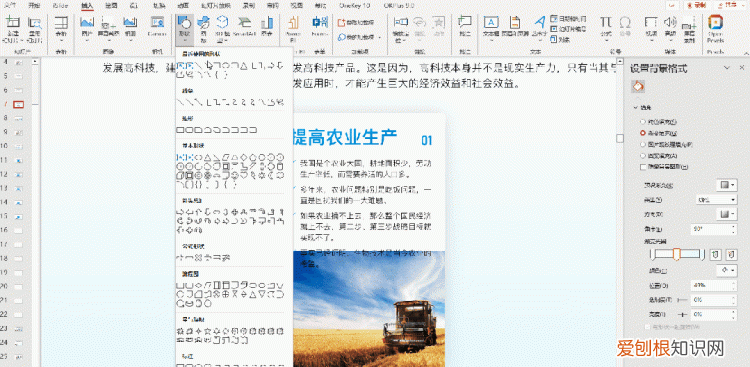
这样不好看,接下来,我们选中节缩放,右键设置节缩放格式,将每一个图片都设置为柔化边缘 。

文章插图
这样这个节就隐藏了,但是,点这个区域,依然可以跳转过去 。

文章插图
既然提到了这个跳转动画,还有两个案例给大家分享一下,是我们团队三石老师做的,大家可以看下 。
【打开链接跳转ppt】案例二
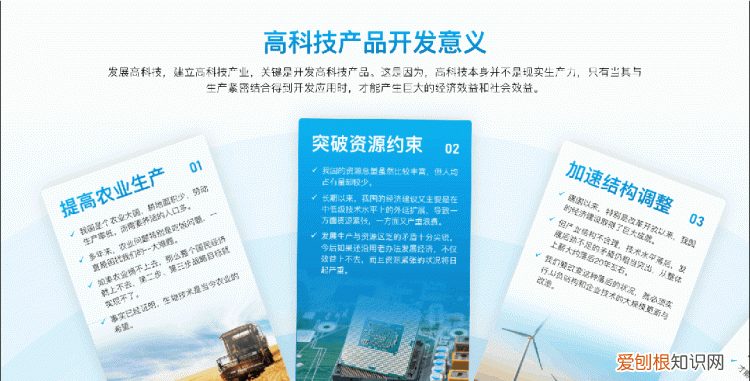
比如下面这个案例字超级多 。

文章插图
那我们就可以用这样一个效果 。

文章插图
是不是很不错 。那该怎么做呢?
首先将文字内容像这样去排版好 。

文章插图
这里图片和色块之间加了一个渐变的蒙版 。
只需在图片和文字中间,插入一个色块,然后调整一下渐变填充,这样就能实现案例中的效果了 。

文章插图
很明显,这页PPT文案内容太多了,如果直接摆放在这肯定是放不下的 。

文章插图
我们可以利用多页幻灯片的切换,制作出轮播的效果 。
首先将后面四部分内容的旋转角度分别设置为20、40、60、80得到这页的效果 。

文章插图
接下来,按照旋转的角度和顺序,将文案内容进行一个排版,就像这样 。

文章插图
复制这页幻灯片,有多少内容就复制多少页,并将每一页的文案内容进行一个旋转,中间突出的文案要换成蓝色凸显一下 。
最后,将这几页幻灯片的切换效果改为平滑 。

文章插图
案例三
假如我们要做一个浙江省的介绍PPT 。你会怎么做?大家可以看看这个效果 。

推荐阅读
- 2021棉花公司春夏流行趋势发布
- 汉服穿出街直男心理斗争需要多久
- 副号怎么退出家庭短号
- 往日玉女改变,熟女范美出新高度
- 按姓氏排序excel怎么设置
- 宋祖儿空气刘海可甜可盐 穿工装裤
- 鸿蒙系统怎么设置锁屏壁纸
- 怎么运营好一个阿里巴巴店铺
- 马思纯机场现身穿 荧光绿卫低调时髦


