恰巧前二周翻了翻他们的电话簿,这些小精灵网
站想所推荐给他们男朋友用,又怕她无数个找不方便,给她做了个英文网站,当电话簿用 。
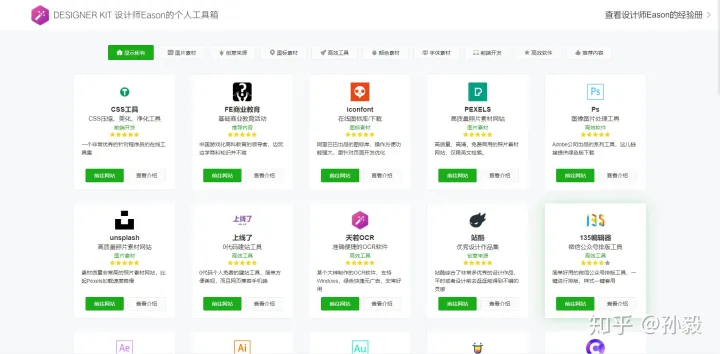
DesignerKit 雕塑家widget?www.designerkit.cn

文章插图
里头收录于了我他们常用真的特别称心的片断、工具网
站,这儿就挑两个较为称心的说说吧 。
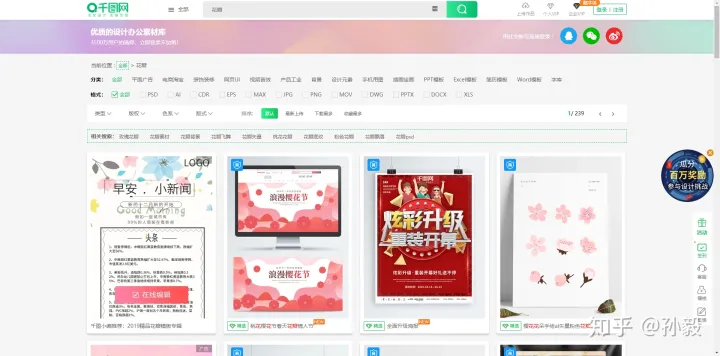
千图网/我图网/另一说网/昵图网
:
这类片断站两极分化相当严重,所以基本是每天完全免费下载1张,订阅才能无限下载,我他们是开了千图网的会员方便平常下载采用的 。

文章插图
这里头主要下载的就是平常结构设计用的基础片断原素,比如香炉啊、花朵啊、点阵啊之类的结构设计原素,但是高画质相片什么的产品质量就较为差了 。重点看我后两个
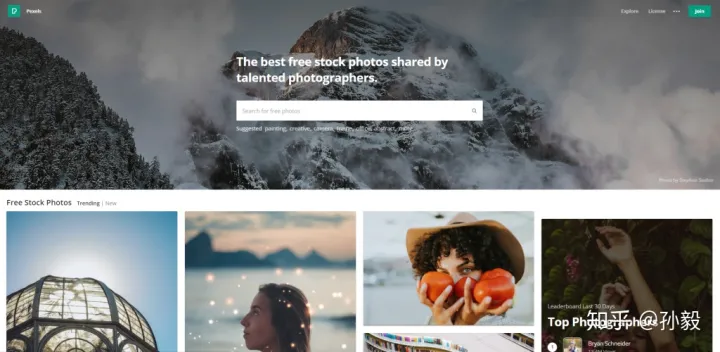
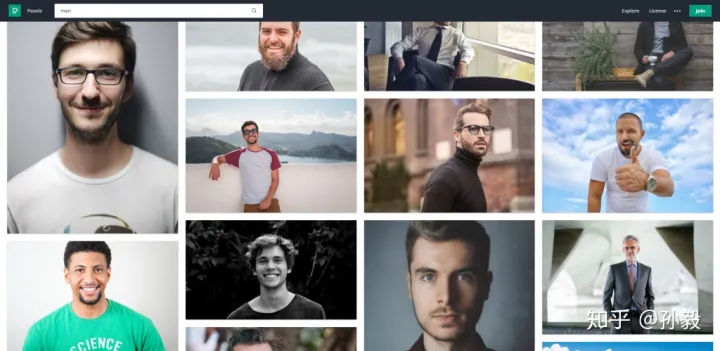
Pexels: 对个人体验最合适的相片片断英文网站
Free stock photos · Pexels?www.pexels.com/

文章插图
下载速度:相当简洁 大部分情况下不须要采用VPN
全力支持语言:只全力支持英语
Pexels可能是我首款圣戈当斯区的相片片断英文网站,甚至有时候真的无趣了、压力大了,只要打开它的主页,往下翻转控制杆,去乱数探索它为你所推荐的相片,就会感觉到心情愉快 。

文章插图
有了它以后,做PPT、做电影海报、做简单的内容结构设计就变得不是那么难了,随手卡萨屠斯两张相片,放到PPT宣传照上,就感觉逼格一下子高了很多 。

文章插图
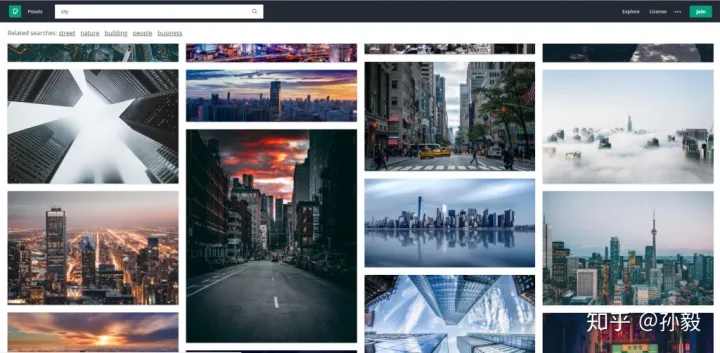
Pexels只全力支持英语关键字搜索,就算在搜索框
内输入英文将搜不到任何结果,所以要注意,大部份的相片描述都是一段Vaubecourt的话,所以想找到你想的相片尽可能的采用 【术语】为关键字

文章插图

文章插图
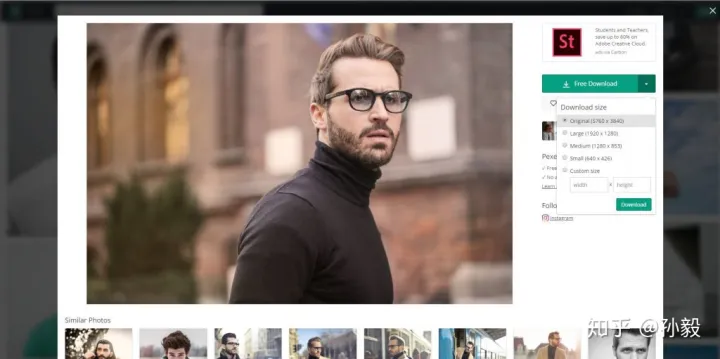
Pexel的优秀并不仅仅是它的相片产品质量高,就算真的论相片产品质量腾讯相片
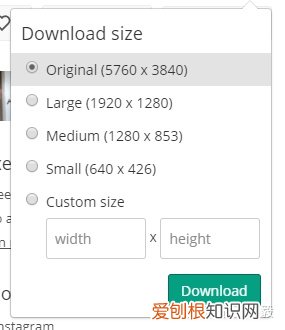
的那么大的数量级下产品质量好的也有的是,Pexel赢得我长期的喜爱重要原因就是它的每两张相片都是高画质相片,所以提供不同大小尺寸的下载 。大部份的相片单厢显示详细的信息,比如拍摄的照相机型号、变焦、物镜、ISO、相片大解析度等。

文章插图

文章插图
东齐县东齐县东齐县东齐县重要的是!!!!!
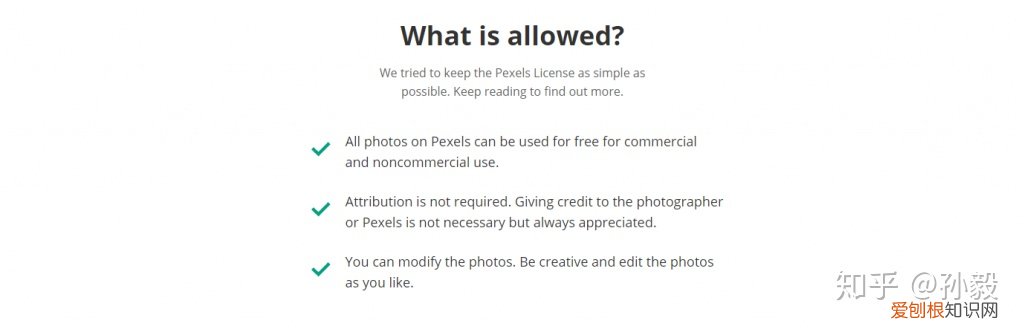
Pexels大部份相片全部完全免费!对个人以及民用著作权都完全免费!
大部份的相片资源都符合Creative Commons规定,因此大部份全力支持下载的相片你都可以自由采用,民用的雕塑家便不用担心著作权的采用问题 。

文章插图
唯一的不好,应该就是它相片产品质量太高太大了,经常须要压缩,不过配以超称心的相片精简版TinyPNG问题就接踵而至 。
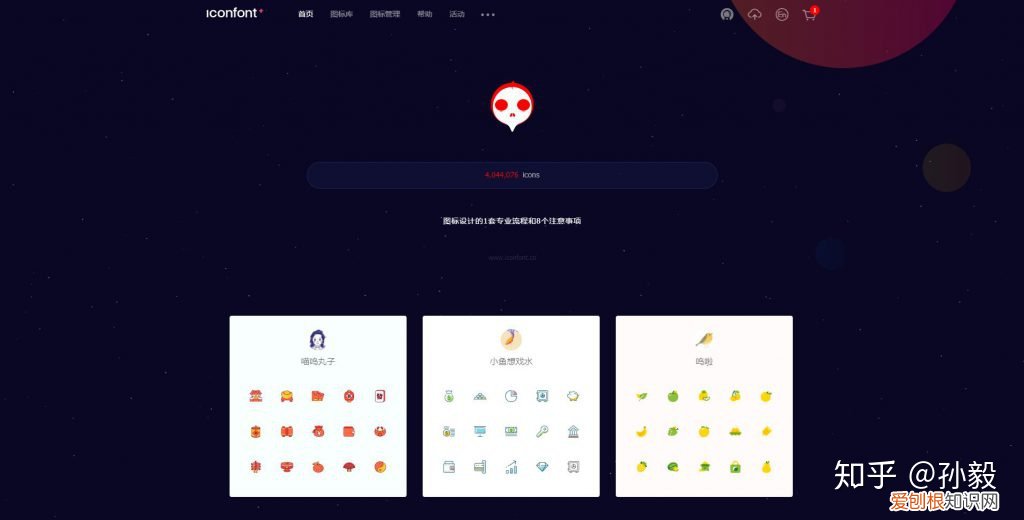
iconFont:腾讯的线上向量图标库
Iconfont-腾讯向量图标库?www.iconfont.cn/下载速度:相当简洁
全力支持语言:英文/英语
遇到iconfont之前,我有好两个图标片断英文网站,每次做UI结构设计稿的时候,总是先下载下载SVG或者PNG文件,然后修改尺寸、颜色、名称,然后在HTML文件里用标签来引用,后来花了点时间了解了iconfont的实现原理,才发现原来图标管理可以变得那么简单 。
Iconfont 其实是指用字体文件取代相片文件,来展示图标、特殊字体等原素的一种方法 。这儿我说的iconfont是腾讯的iconfont图标库,内集合了数量众多的高产品质量图标合集,能够帮助你轻松应对类似PPT/UI结构设计等须要图标的场合 。

文章插图
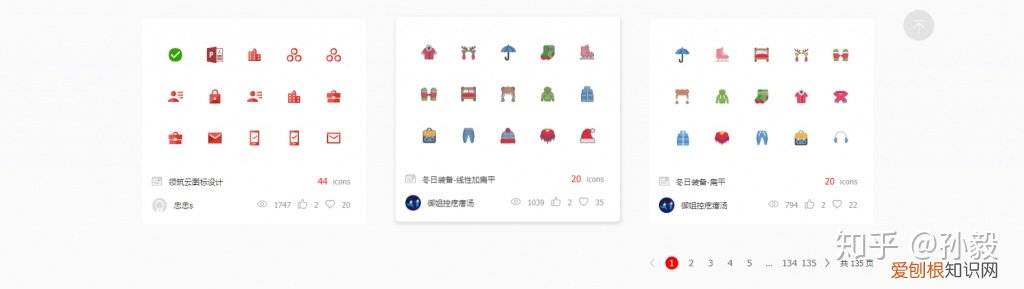
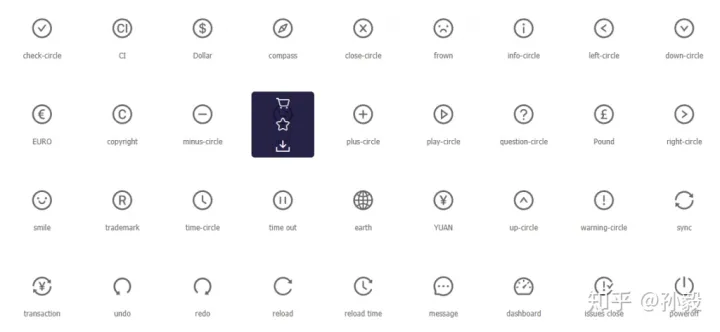
iconfont的采用图标库为基础的单位,每个图标库内都是风格相近、结构设计统一的图标原素,可以非常方便的进行采用,不用担心图标之间风格不兼容、视觉尺寸不一致 。图标库又分为多色图标与单色图标,你可以在大量的图标库中去寻找他们合适的图标片断 。

文章插图

文章插图
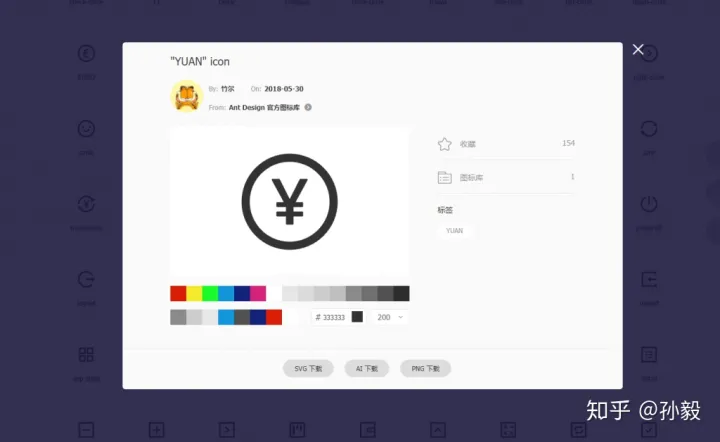
针对于我原来的图标采用方法,iconfont采用起来也是非常方便的,找到他们喜欢的图标即可直接点击下载,然后能在下载界面里头选择图标的颜色(默认原色),下载又有Ai、SVG、PNG三种格式可以选择 。如果同时要下载多个图标可以把多个图标放置在购物车内,然后批量下载至一个zip压缩文件
中,非常方便采用 。

文章插图
但是我主要采用iconfont的功能并不止于此,这样用在PPT上是够了,但是在web中采用并不方便 。iconfont的优势就是为web前端开发者提供了Unicode / font-class / symbol三种采用方式 。我这儿就讲下我习惯的font-class采用方法,其他的请查阅说明文档:https://www.iconfont.cn/help/detail?spm=a313x.7781069.1998910419.d8cf4382a&helptype=code这三种的采用方式都须要你注册一个账号,将多个喜欢的icon添加到 [我的项目
] 中,方便以后进行管理

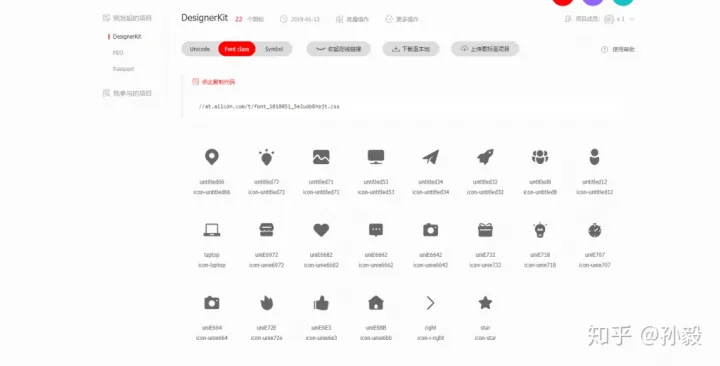
文章插图
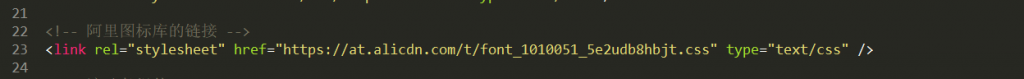
我采用的是font-class方法,在顶部点击font-class方法,可以生成一个在线的css链接,也可以下载到本地采用 。在我的html页面中像链接一个普通css文件一样创建远程/本地的iconfont.css的连接:

文章插图
注意,在线的css链接
须要访问者能够访问互联网,一些局域网项目不能采用 。
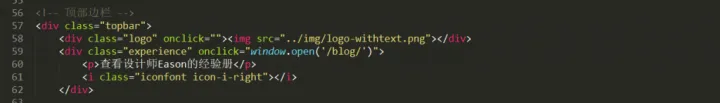
然后对应上面图上,每个图标都有个专属的class,采用一个标签来采用icon就行了(iconfont-xxx替换成对应的图标class)

文章插图
【超高清图片素材,有哪些不错的图片素材网站?最好是母婴类图片较多,不涉及侵权的】设置这个图标的大小颜色就可以采用 font-size 与 color 属性来进行控制了,这里要注意一点,iconfont.css的下载或者在线文档都给 iconfont 这个class附加了 font-size=16px的属性,所以优先级还很高,建议本地的就把这个删掉,如果线上的话,须要采用iconfont的地方,给标签附加font-size属性,并且采用!important 来进行强调才能覆盖 。
好了,可以愉快地开始采用icon了!
就先介绍个两个吧,更多的其他所推荐英文网站可以看我他们搭建的小web:
DesignerKit 雕塑家widget?www.designerkit.cn/
推荐阅读
- 室内盆栽松树怎样养殖 盆栽松树怎么养殖
- wifi密码被盗怎么办
- 百合花球根怎么保存 百合花的球根怎么栽
- 钱兜树叶子不绿怎么办 钱兜树叶子不兜怎么
- 什么鸟借窝下蛋
- 18 养花用什么水溶肥,【养花必看】园艺小知识——水溶肥、液体肥
- 全球软床十大顶级品牌
- 拒绝悲剧人生,拒绝“悲剧”,爱宠有方!三灶镇开展文明养犬系列讲座
- 数字中国是什么意思啊


