切片工具应该咋用
本文章演示机型:组装台式机 , 适用系统:Windows 10 , 软件版本:Photoshop 2020;
首先打开【PS】 , 点击左上角的【文件】 , 在弹出的下拉菜单中选择【打开】 , 选择一张想要切片的图片打开 , 鼠标右键点击左边工具栏的【裁剪工具】 , 然后在弹出的工具里面选择【切片工具】 , 随意拉动会切割图片 , 每块被切除的图片都在左上角有一个数字标号;
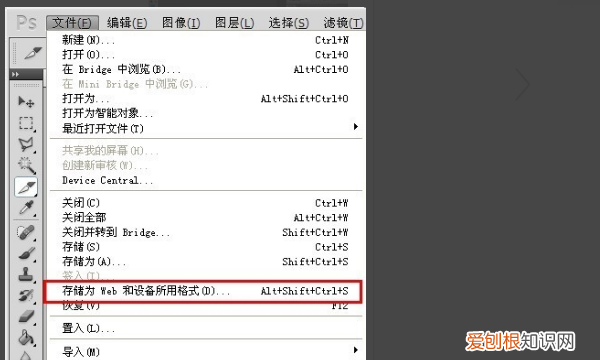
图片切割完成后点击左上角的【文件】 , 选择【导出】一项 , 然后点击【存储为Web所用格式旧版】 , 快捷键是【Ctrl+Shift+Alt+S】 , 点击右下角的【存储】 , 选择存储位置 , 储存格式可以选择为【html和图像】 , 点击【保存】 , 找到之前选定的储存位置 , 即可看到很多张被切开的图片;
ps的切片工具怎么用的1、打开PS软件
2、打开原本准备好的一张图片 , 可以把图片直接拉到PS中 , 也可以用菜单栏上的文件工具来打开文件 。
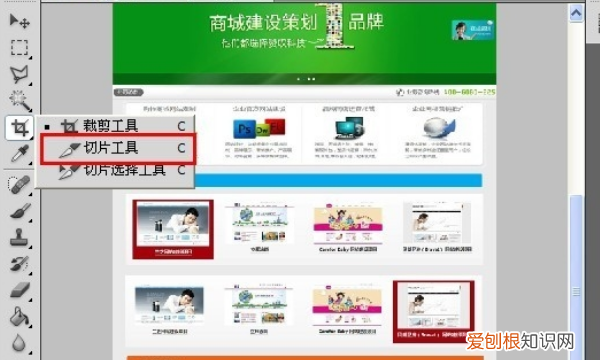
3、把图片缩放到合适的大小 , 然后选择左手边工具栏上的一把像小刀一样的工具 , 然后右击 , 出同三个选择 , 选择“切片工具”
4、然后鼠标变成小到 , 在您想切片的地方开始占 , 然后往左拉或者往下拉 , 就出会现一个四方形的区域块 , 这就是您要切除的范围 , 直到拉到您觉得合适地方为止 , 小编切了几个案例 , 分别用了一些颜色来区分开给大家看得更清楚 。每一个片块代码一个区域 , 都会在上面有蓝色数字标识的 。
5、保存时 , 选择文件》存储为WEB和设备所用格式 , 这是一种专门为网页制作人设置的格式 。
6、选择存储 。
7、格式类型可根据您的需求来 , 如果选择HTML类型就会有一个自动生成的网页模式给您看 。小编选择了“HTML和图像”
8、根据之前保存的路径 , 找到该文件夹 , 然后打开就能看到一张张图片 , 就是根据您刚才切片的规格分开存放的
扩展:
切片工具作用:用切片工具把大的图片分割成自然连接的小图 , 然后保存为WEB所用格式 , 就会自动生成一个文件夹 , 里面按次序存着分割好的图片 , 上传后重新组合成一张大图 。
ps中的切片工具是干什么用的切片工具主要是将PS里制作的图片切成多块 , 加快在网页中的上传速度 。
PS切片工具的使用方法:
工具/原料
电脑 pscs5
方法/步骤
1、首先 , 打开PS进入 。

文章插图
2、打开一张图片 。

文章插图
3、右击左边工具栏上的”切片工具“ , 弹出菜单选择“切片工具” 。

文章插图
4、鼠标变为小刀 , 在图片上拖拽 , 即可出现要切除的区域块 。

文章插图
5、点击”文件“ , 点击”存储为WEB和设备所用格式“ 。

文章插图
6、弹出界面 , 根据图中操作即可 , 点击”保存“切片完成 。
推荐阅读
- 王者荣耀该咋改名字,王者荣耀名字怎么改
- 李渊当了多长时间太上皇,李渊的皇位是谁禅让的
- 卫青打败匈奴大单于,汉武帝派卫青和谁北击匈奴
- PPT取色器要咋用,ppt怎么用取色器改颜色
- word里怎么样插入虚线,如何在word中加入虚线
- 密码锁忘记密码怎么打开 《幻塔》电子密码锁密码是什么
- 淳朴敦厚的拼音 敦厚的拼音
- 北京大学校徽,北京大学校长
- 字正腔圆是什么意思「字正腔圆御姐音什么意思」


