1 gzip的压缩效果是立竿见影的:

文章插图
2 网站是否开启gzip的查看方式
2.1 打开Chrome浏览器,按 F12打开调试面板
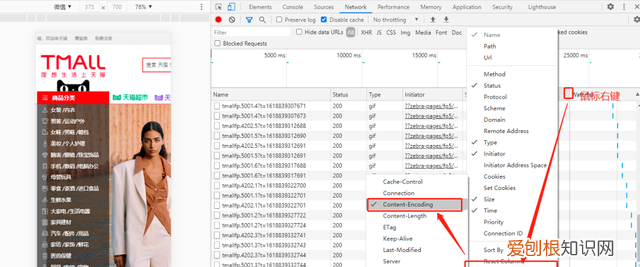
2.2 切换到network页签,在网络请求列表的表头,鼠标右键==>Response Headers==>Content Encoding

文章插图
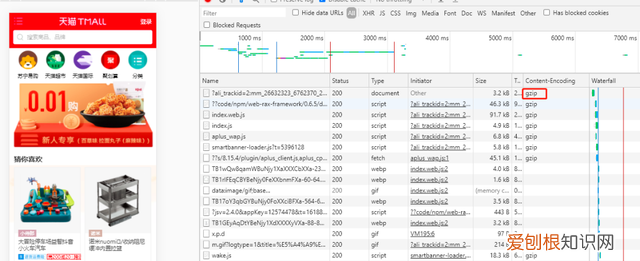
这一栏如果显示gzip,证明启用了gzip压缩 。

文章插图
3. gzip压缩方案
3.1 方案一 前端打包构建时进行gzip压缩
3.1.1 安装插件compression-webpack-plugin
yarn add -D compression-webpack-plugin@5.0.1
3.1.2 在webpack中配置compression-webpack-plugin
【gzip压缩后会比原文件小多少】const CompressiOnPlugin= require('compression-webpack-plugin');
module.exports = {
plugins: [
new CompressionPlugin({
algorithm: 'gzip', // 使用gzip压缩
test: /\.js$|\.html$|\.css$/, // 匹配文件名
filename: '[path].gz[query]', // 压缩后的文件名(保持原文件名,后缀加.gz)
minRatio: 0.8, // 压缩率小于0.8才会压缩
threshold: 10240, // 对超过10k的数据压缩
deleteOriginalAssets: false, // 是否删除未压缩的源文件
}),
],
},
};
3.1.3 在Nginx中配置加载静态的本地gz文件
nginx 静态压缩需要使用 ngx_http_gzip_static_module 模块,nginx_http_gzip_static_module 模块允许发送扩展名为 .gz 的预压缩文件,而不是常规文件 。默认情况下未构建此模块,应使用 --with-http_gzip_static_module 配置参数启用它。重新编译nginx,添加参数--with-http_gzip_static_module
./configure --with-http_gzip_static_module
然后修改 nginx.conf 配置文件:
http {
include mime.types;
default_type application/octet-stream;
推荐阅读
- 长春一商场近两万个气球组成“牛”造型 气球造型
- 电话号码可以咋导入新手机
- 广州大学有哪些学校 广州有哪些大学
- 广州广告机厂家直销 - 广州广告机批发市场
- excel中最常用的30个函数简单教学
- 和青少年相关的社会信息 「青少年社会工作的主要内容」
- 五粮液酒锦上添花 「五粮液锦上添花38度」
- qq照片墙怎么设置权限,qq照片墙怎么设置不让陌生人看
- 广州网红打卡景点大全排名榜 广州有哪些地方好玩


