
文章插图
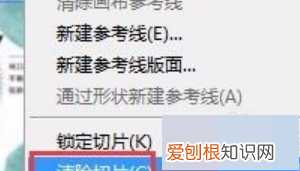
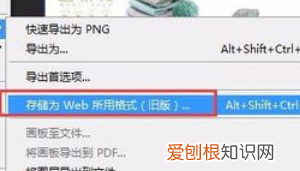
6、导出:选择“文件-导出-存储为web所用格式”

文章插图
7、将全部切片选中,选择需要导出的格式及图片属性,然后选择“存储”

文章插图
8、在保存位置时,还可以选择保存的格式,还可以选择全部导出或只导出选中的切片,选择完成后,确定保存

文章插图
9、然后在保存位置,就可以看到保存的内容了 。已经切成好几片了 。

文章插图
ps的切片工具使用技巧1、找到“切片工具”(如果左侧工具栏没显示,就要在裁剪处,按住左键不放就会出现很多在此的工具命令,并点选“切片工具”) 。
2、如果想固定比例的话,点菜单栏下方的样式,选择“固定长宽比”此时在长和高各输入一个数值,第一个切片是长和高都输入1的,第二个切片是长1,高2,可以明显看到,每次在画布上拉选时,都会按这个比例切片 。
3、样式选择“固定大小”,可以在宽度和度高度各给一个数值,例如都给200,那么在画布上画时,都会是此大小的切片 。
4、样式选择“正常”就是可以任意在画布上画切片大小,大小不受限制 。
5、有一个基于参考线的是灰色,因为图片上没有画出参考线,点菜单栏的视图----标尺,此时会出现像尺子一样的在左侧和上方 。那用鼠标在尺子那里左键拉到画面上 。拉好参考线后,点基于参考线的切片 。
6、如果把切片导出,那来操作下,点菜单中的:文件----导出-----存储为web所用格式出现提示后,一般默认即可 。
以上就是关于ps切片工具怎么用,切片工具该怎么样用的全部内容,以及切片工具该怎么样用的相关内容,希望能够帮到您 。


