
文章插图
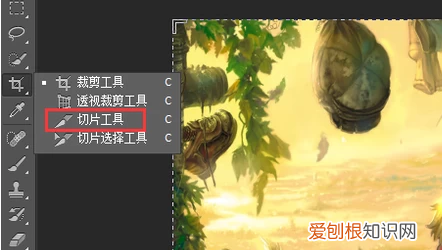
4、然后点击切片工具后会出现一把小刀,随意拉动会切割图片,每块被切除的图片都在左上角有一个数字标号 。

文章插图
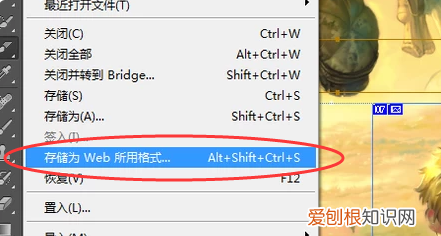
5、完成切割之后,点击左上角文件这个选项“存储为web” 。

文章插图
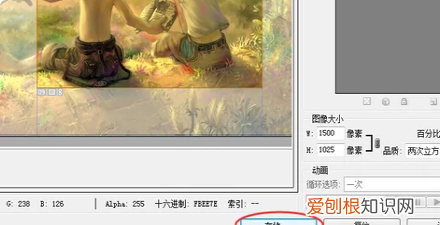
6、选择好存储格式,点击页面的存储 。

文章插图
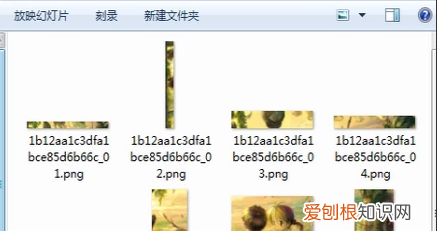
7、最后图片储存位置,可以看到很多张被切开的图片,这样正确使用Photoshop切片工具的问题就完成了 。

文章插图
如何正确使用Photoshop切片工具首先我们打开Photoshop软件,小编这里用的是CC版本 。
然后我们打开一张psd图片,最好是有小图标的那种 。
所谓切片工具,其实主要是用在网页制作中的图片制作,把psd中的图片用切片切出来,然后在网页中使用 。
我们把psd图片中的小图标用切片工具切一下,也就是点击切片工具,然后沿着小图标的边缘划一下,就会出现切片的线 。
关键是保存,我们需要点击文件,然后点击“存储为web所用格式”选项 。
可以选择要存储成的格式,然后点击存储 。
然后选择保存为图片格式,保存选中的切片即可 。
切出来的其实就是普通的图片而已,只是控制了一下图片的大小等信息 。
按照这个步骤来,要是还不太明白的话,建议百度雷达下载,那里有图文结合教程
以上就是关于ps切片工具怎么用,切片工具应该要如何才能用的全部内容,以及切片工具应该要如何才能用的相关内容,希望能够帮到您 。
推荐阅读
- 苹果微信显示已读信息怎么设置,苹果微信通知不显示内容怎么设置
- cfg文件怎么打开
- 理想之城收视率怎么样,电视剧理想之城电视剧理想之城评分
- 苹果手机应该要如何才能静音
- 已经激活的iphone怎么转移数据
- 那个曾经被抛弃的人依然在等你是什么歌
- 电脑顿号怎么打出来,电脑上顿号应该怎么样才能打出来
- 凉席上有很多竹刺怎么处理,新竹席上有好多刺怎么办呢
- 怎么发微博,该要怎样才能发表微博


