
文章插图
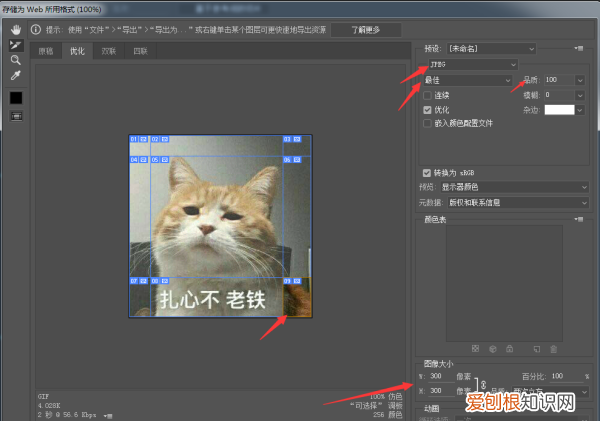
预览图中可以看到刚刚的切片,图中箭头指的黄色切片是当前选中的切片;
在该存储设置里,可以设置图片格式(jpg/gif/png),根据自己需要选择,可以设置图片大小品质等等,最后,按一下存储,会弹出以下对话框

文章插图
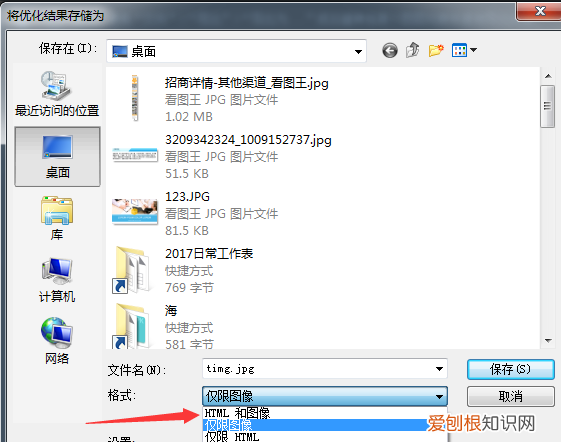
格式里,有仅限图像/html和图像/仅限html,啥意思呢?
仅限图像:只是将切片导出为图片,不含其他东西;
仅限HTML:只是将图片切片的排版(比如这里切了9片,其中第5片在中间)导出为代码,不导出具体图片的内容;
HTML和图像:导出图片的同时附带一份HTML代码;
HTML有啥用呢?某宝或者其他网站编辑详情页时,如果没有附带HTML代码,图片之间的排列方式是非常局限的,肯定无法满足你切片的那种格式,通过复制代码进去,那就可以完美解决这个问题啦~
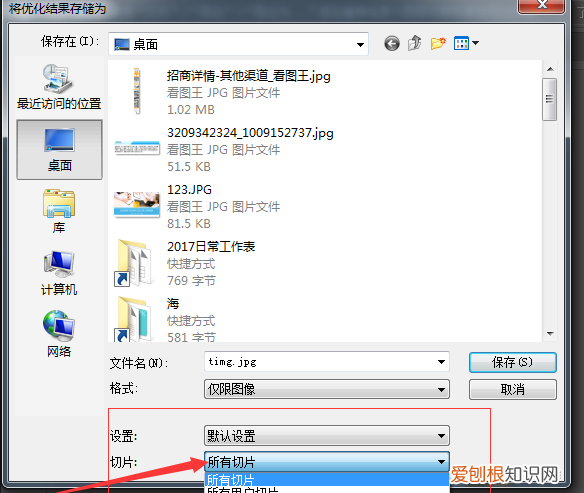
还有个设置的地方需要注意,如下图

文章插图
选择“所有切片”,顾名思义导出全部的切片咯,选择选中的切片,那导出的只有你选中的那个切片,如上面所提到的黄色区域,这里根据自己需要选择即可 。导出后,会在选择的路径上出现一个image文件夹和一份txt代码,别说找不到了 。
希望能帮到题主
以上就是关于可以怎么样用切片工具,ps切片工具怎么使用长图切成多图的全部内容,以及可以怎么样用切片工具的相关内容,希望能够帮到您 。
推荐阅读
- 微博怎么更换头像,微博可以怎么进行更换头像
- 对玩怎么开游戏房间,玩吧关注房间怎么样弄
- ai镜像工具可以怎么样使用,ai中镜像工具的3种使用方法
- 那些震撼人心的橄榄球电影! 跟橄榄球有关的电影!
- 双相障碍的人从小性格,孩子得了双相情感障碍怎么办
- 酸奶助于消化吗,喝酸奶可以促进消化吗
- 即将到来的双十一,手机实体店提前大促销、大降价的方式来预热
- 马斯克发《七步诗》疑\
- 再次双标?苹果官网无理由退货期限变了,国行无缘


